Popup
중요한 정보를 제공하거나 사용자에게 추가적인 작업을 유도하도록 사용되는 컴포넌트입니다.



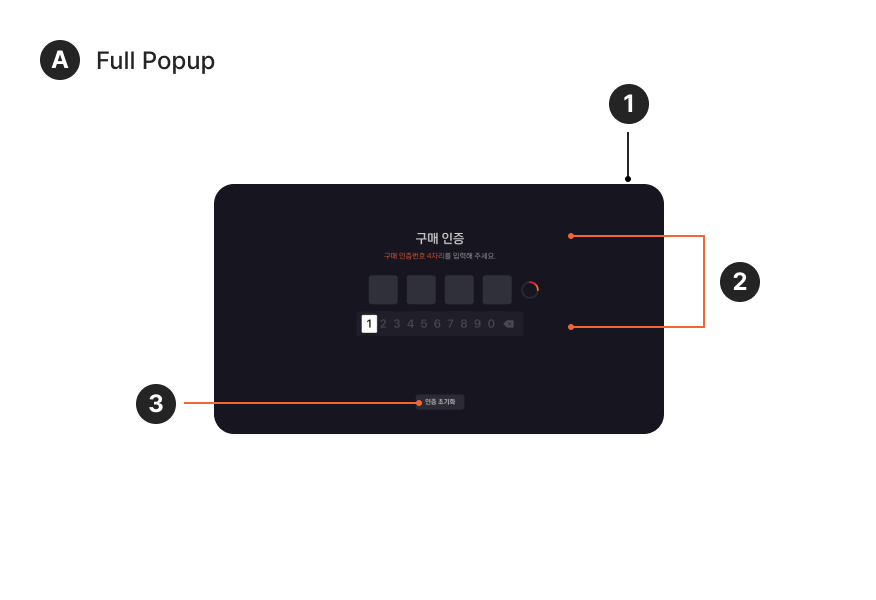
Anatomy

-
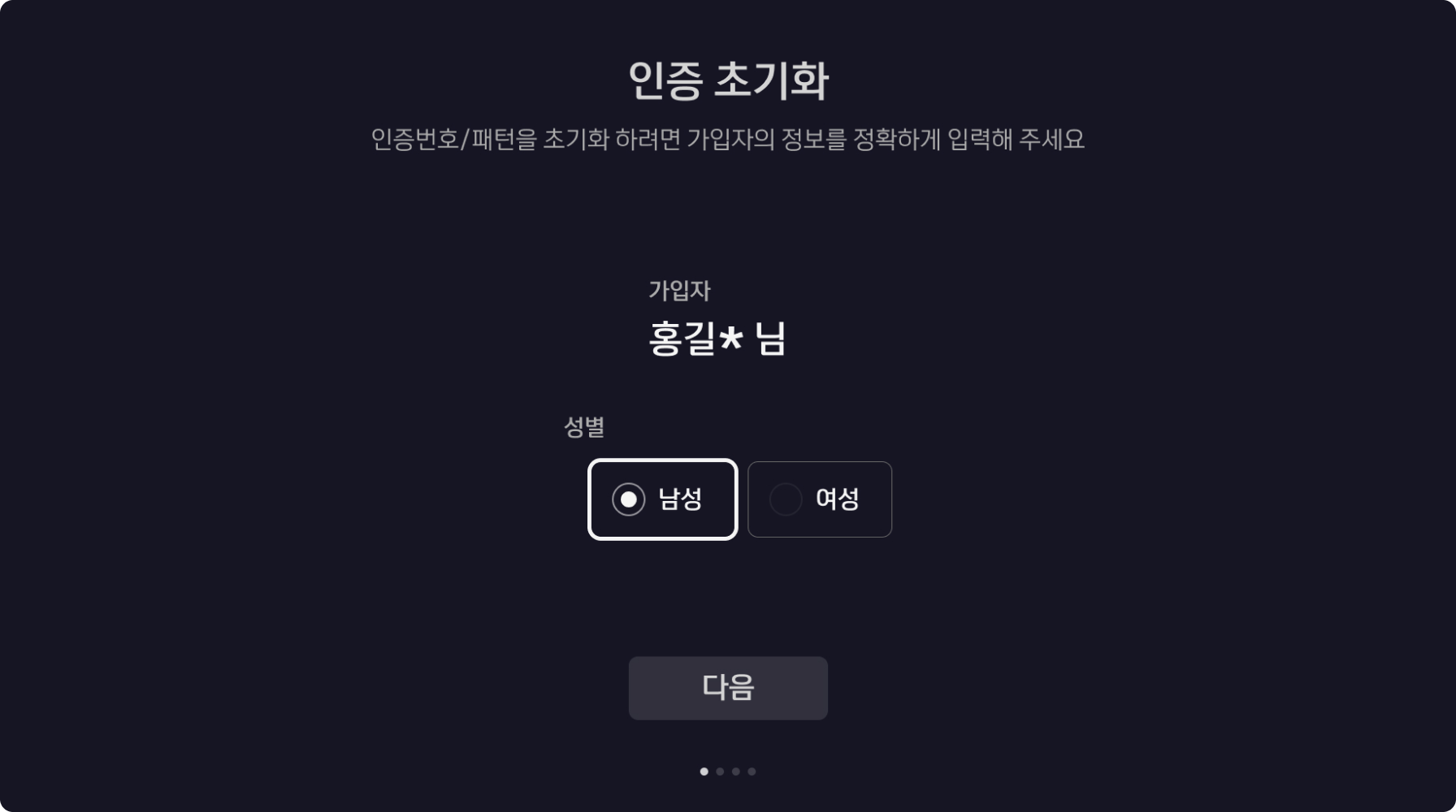
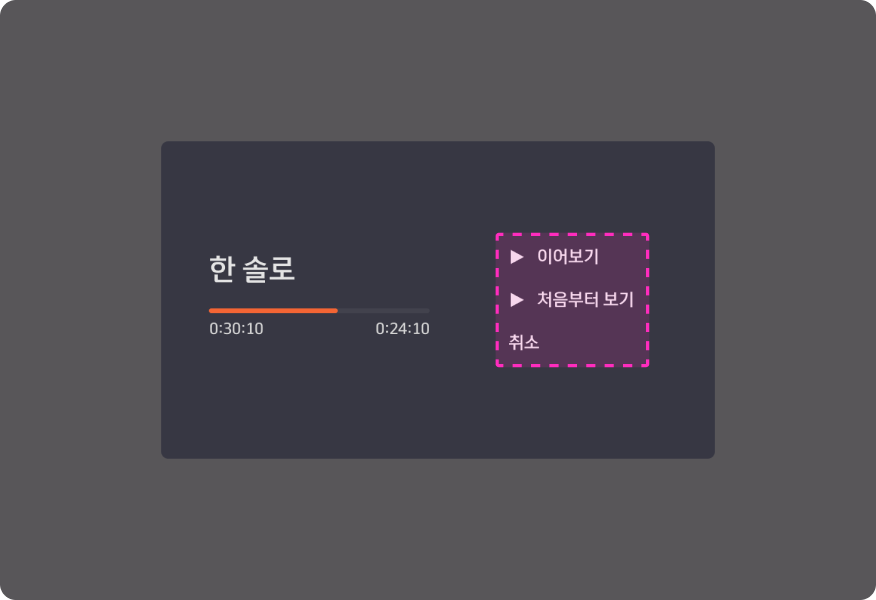
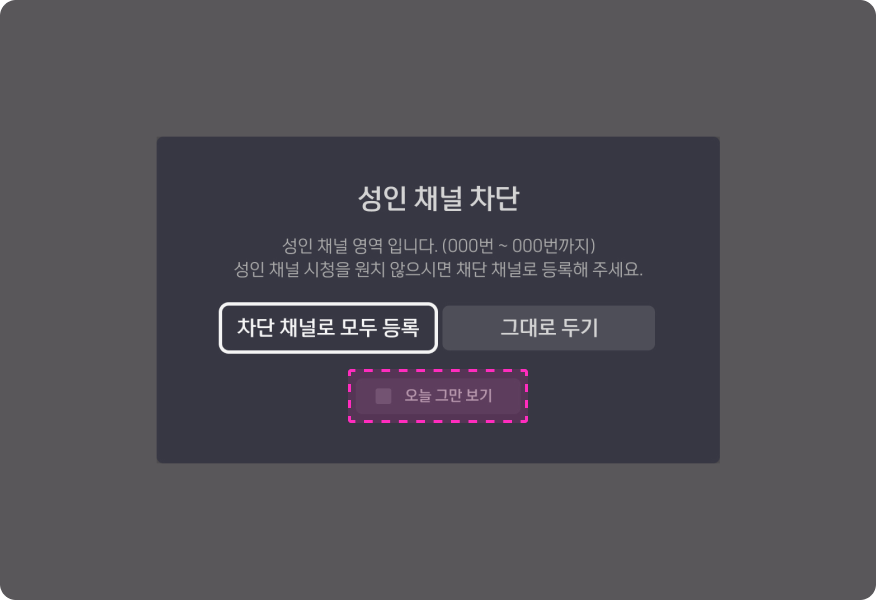
1. Background
팝업을 강조하기 위해 어둡게 처리되는 배경영역입니다.
-
2. Contents Area
정보, 기능과 같은 중요한 설명을 표기합니다.
-
3. Button (Optional)
추가적인 작업을 유도하거나 이전 화면으로 돌아가기 위해 사용합니다.

-
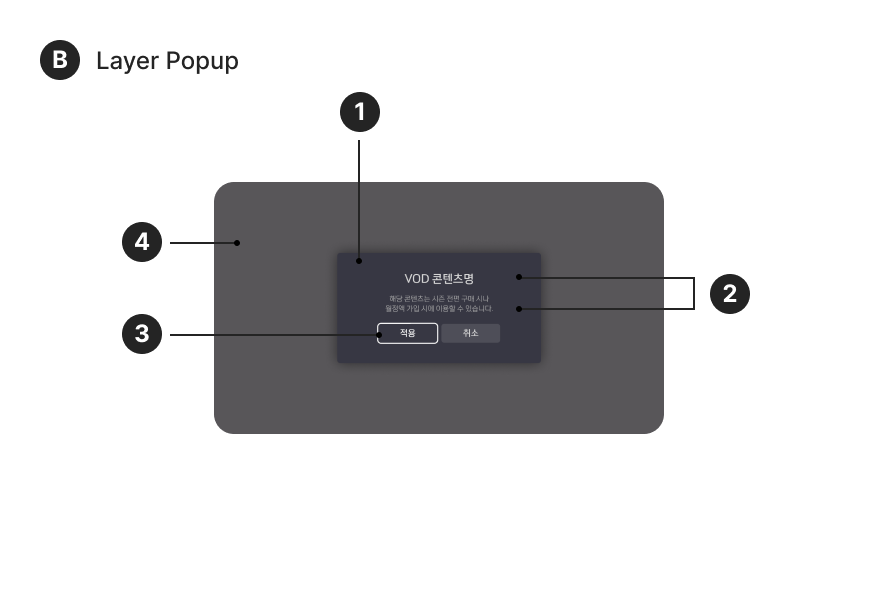
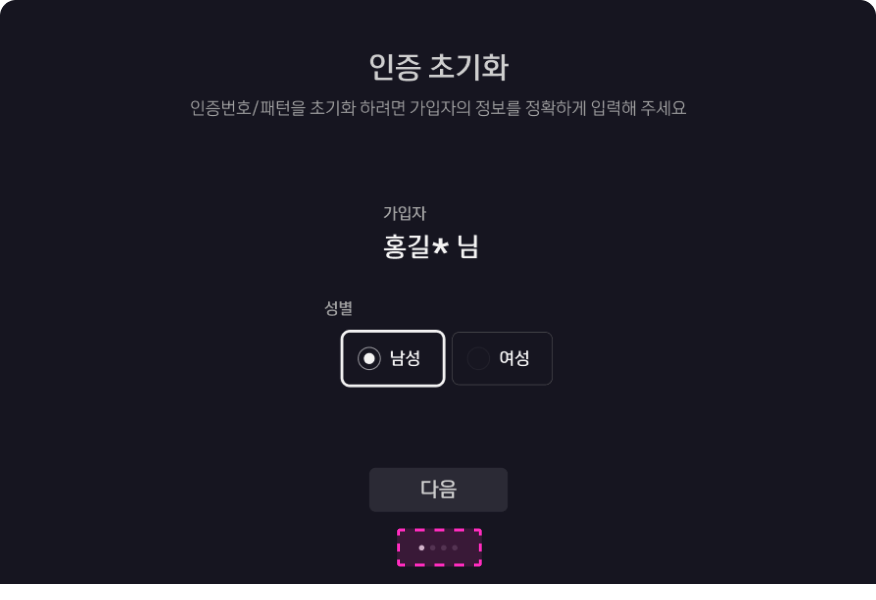
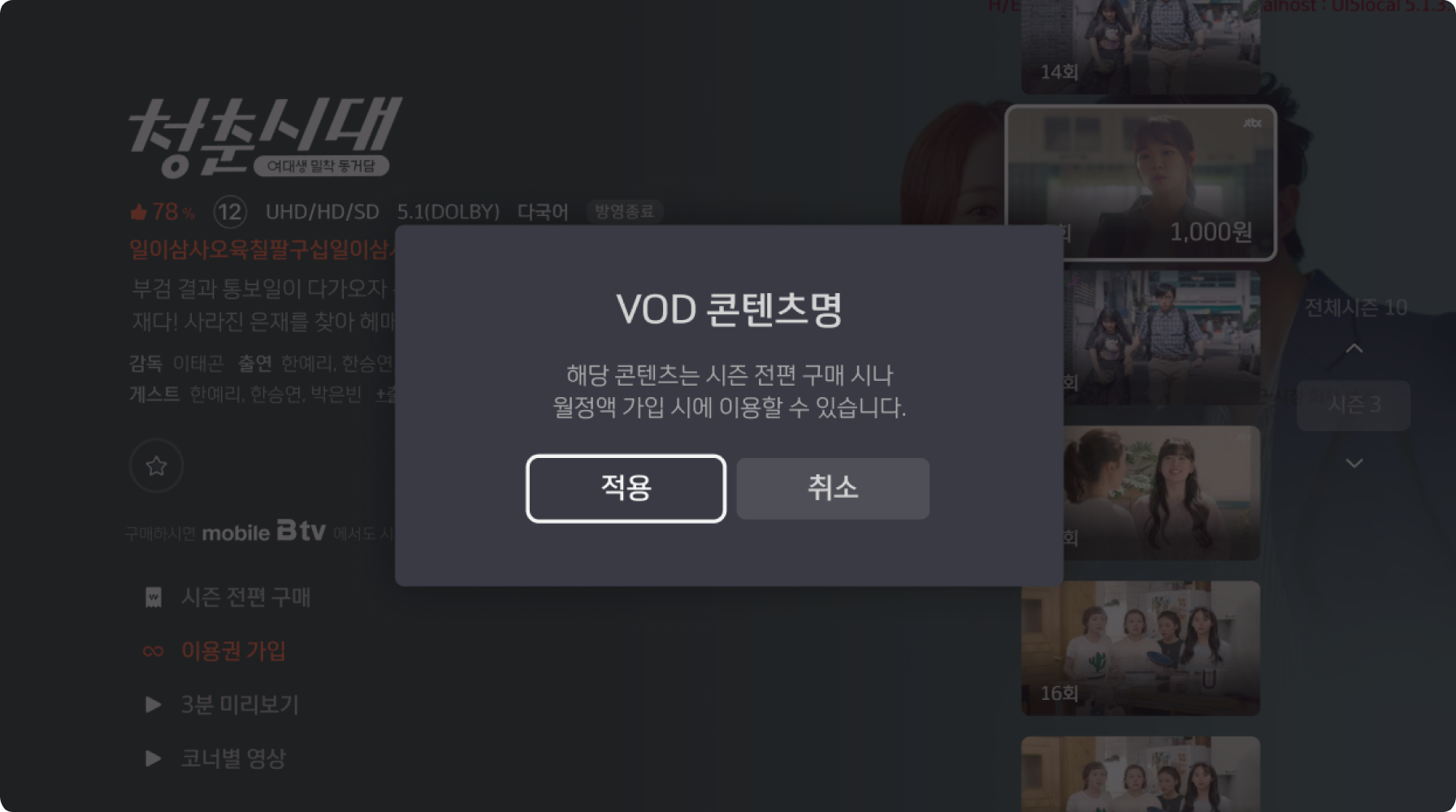
1. Background
표시하는 정보에 따라 확장될 수 있는 영역입니다.
-
2. Contents Area
정보, 기능과 같은 중요한 설명을 표기합니다.
-
3. Button
추가적인 작업을 유도하거나 이전 화면으로 돌아가기 위해 사용합니다.
-
4. Dimmed
주변 콘텐츠와 시각적으로 분리하기 위해 사용합니다.

-
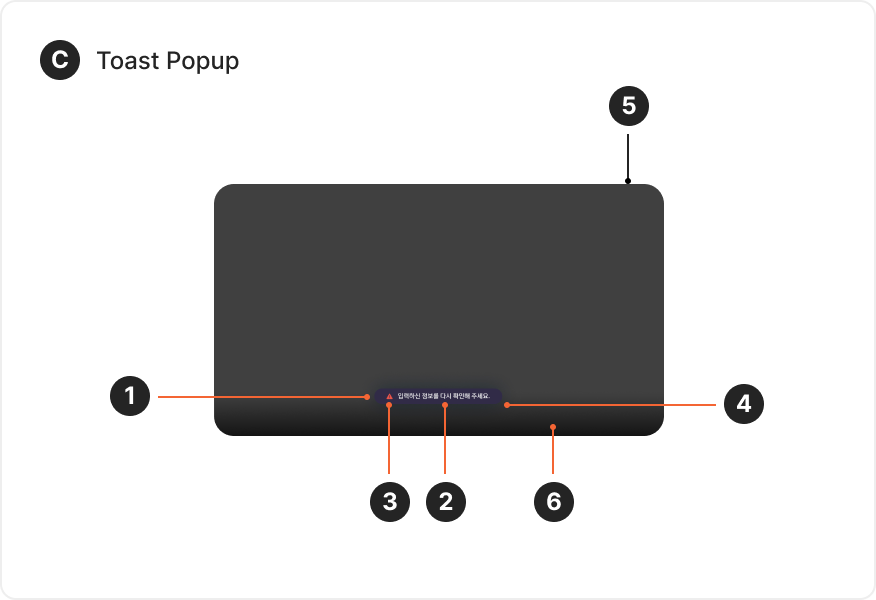
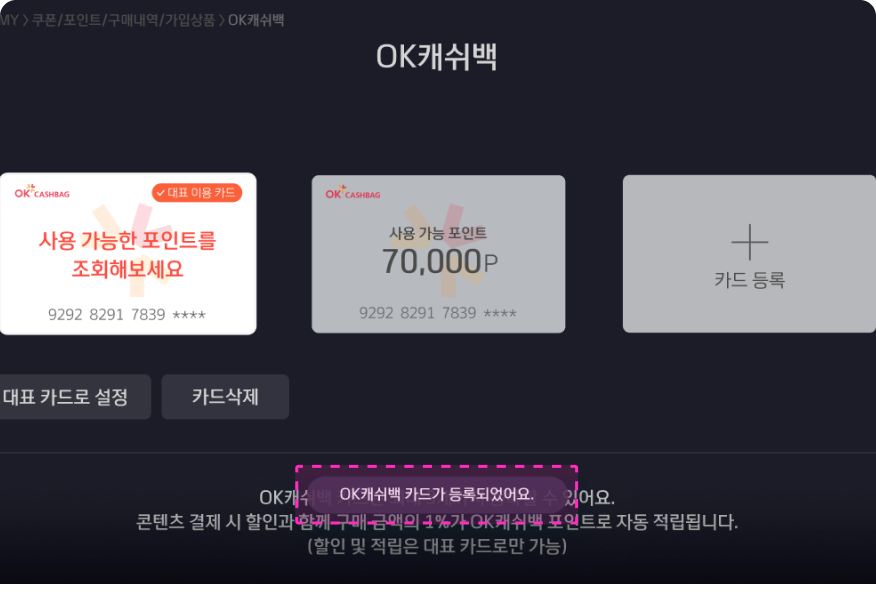
1. Background
표시하는 정보에 따라 확장될 수 있는 영역입니다.
-
2. Text
정보, 기능과 같은 중요한 설명을 표기합니다.
-
3. Icon (Optional)
설명하는 내용과 관련된 아이콘을 함께 제공할 수 있습니다.
-
4. Gradient
주변 콘텐츠와 시각적으로 분리하기 위해 사용합니다.

가독성을 고려하여 간결하게 표기합니다.

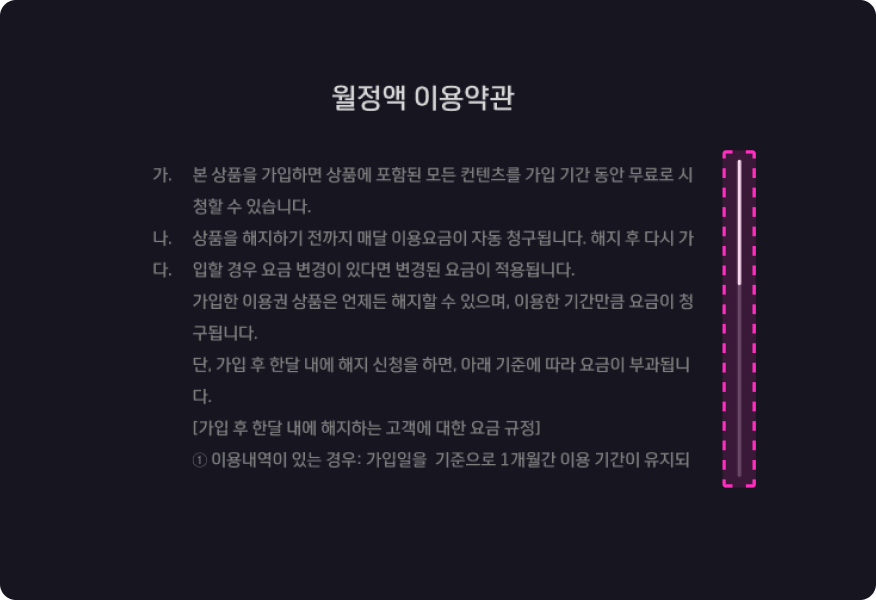
콘텐츠 및 정보의 양에 따라 스크롤을 제공할 수 있습니다.

액션을 하기 위한 최소 조건이 완료될 때까지 버튼을 비활성화시켜 제공합니다.

버튼의 간격을 과도하게 멀리 배치하지 않습니다.
Placement
Layer Popup
주목성을 강화하기 위해 화면 정중앙에 위치하도록 구성합니다.

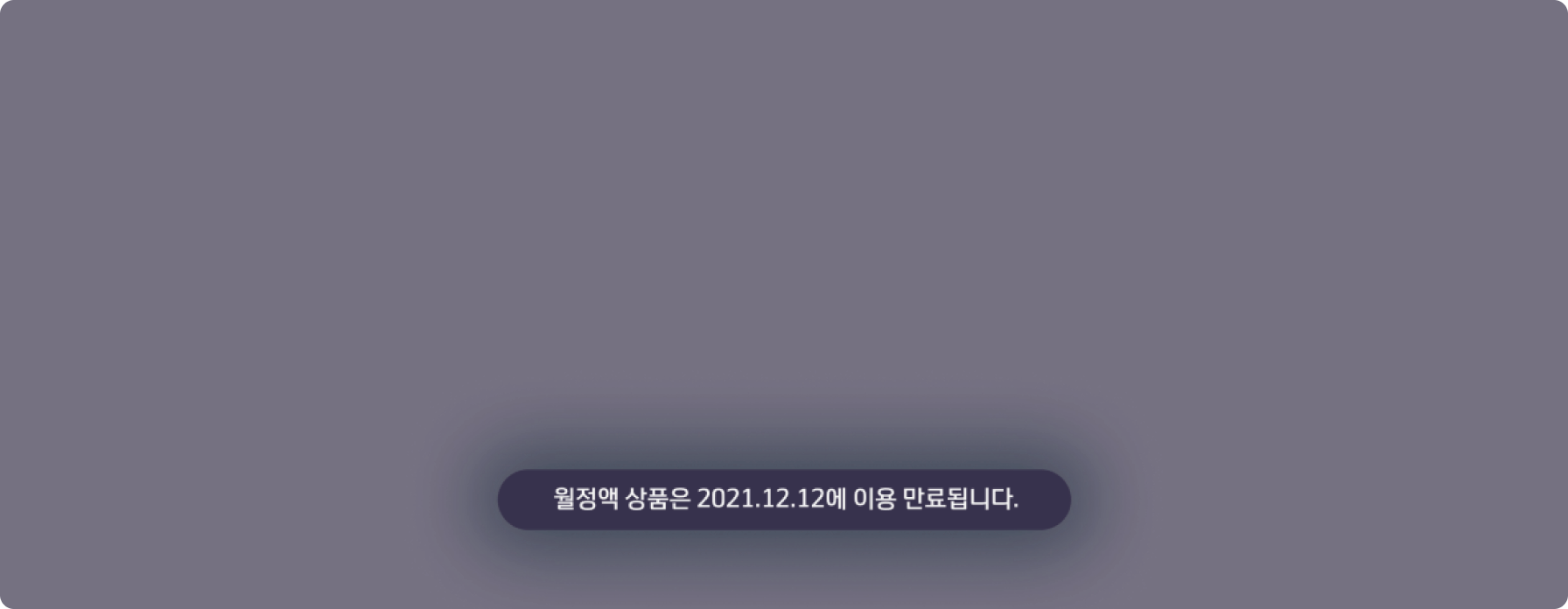
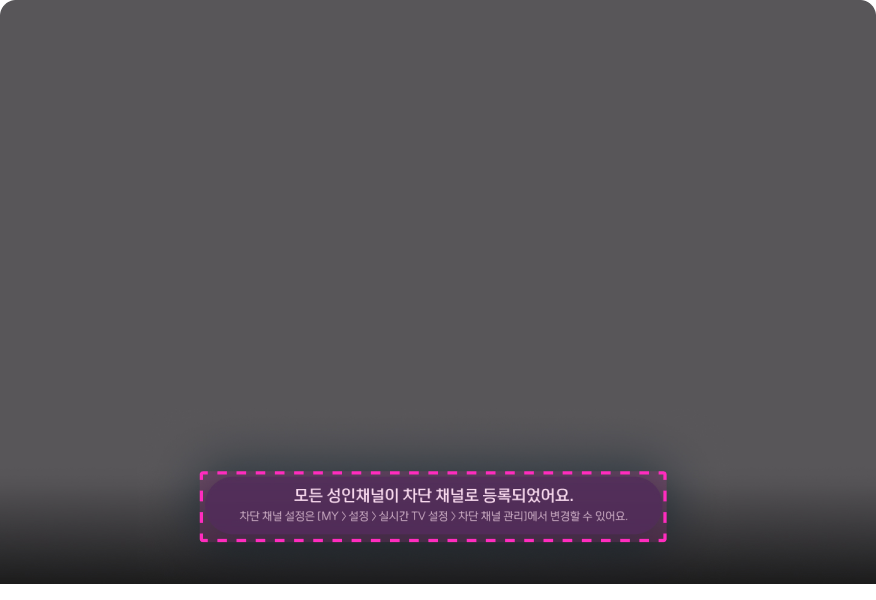
Toast Popup
사용자의 주의를 빠르게 이끌기 위해 아래에서 위로 올라오는 형태로 구성합니다.

Types
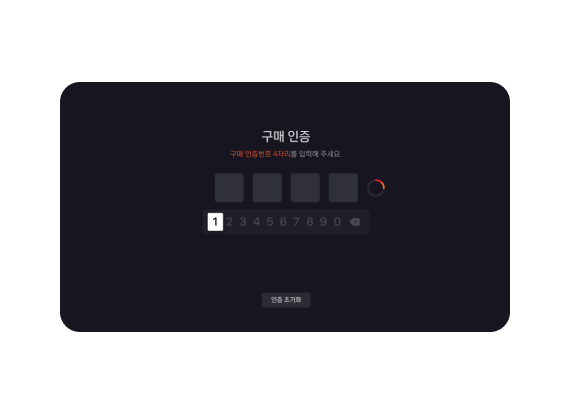
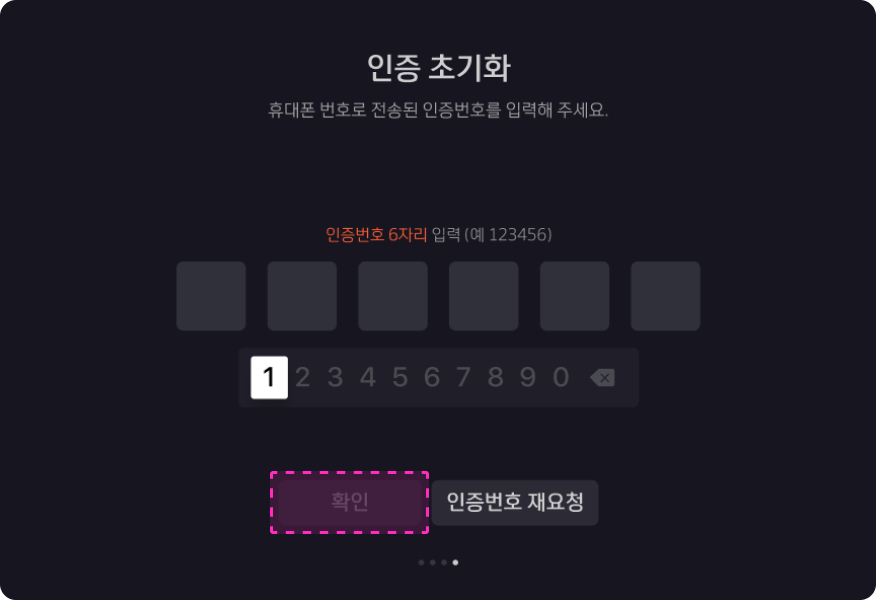
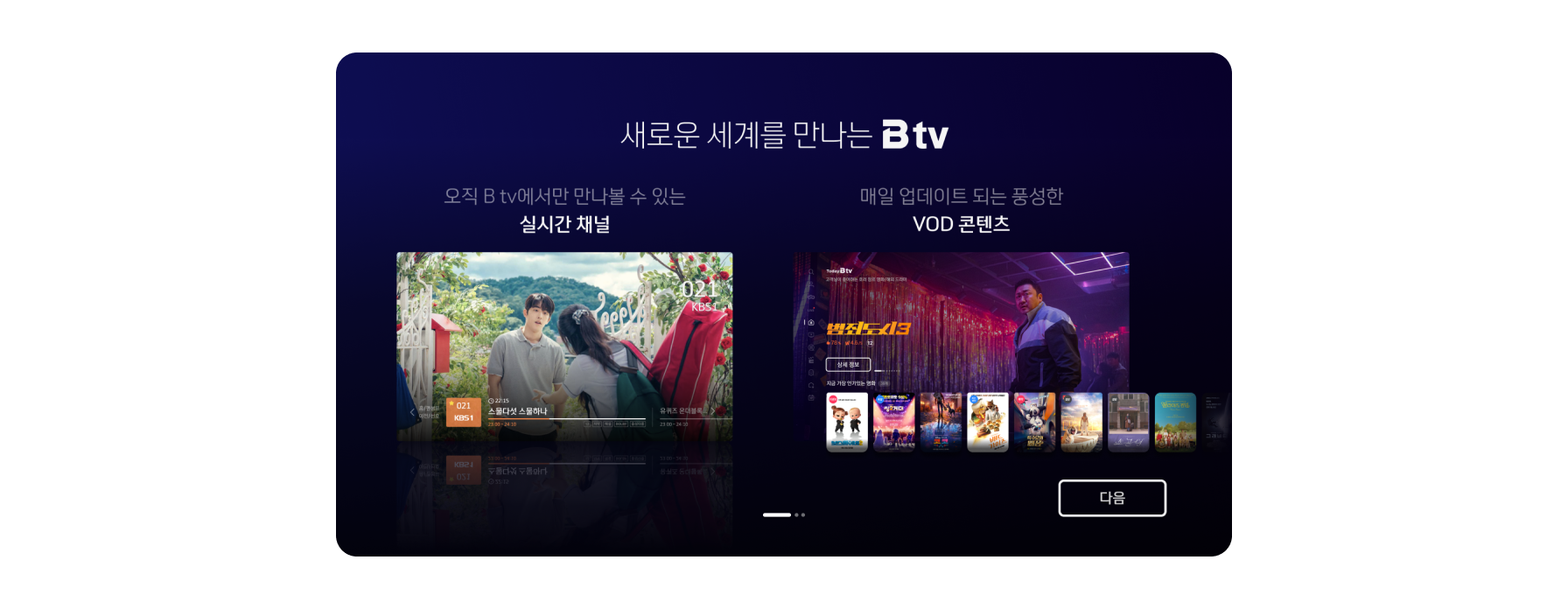
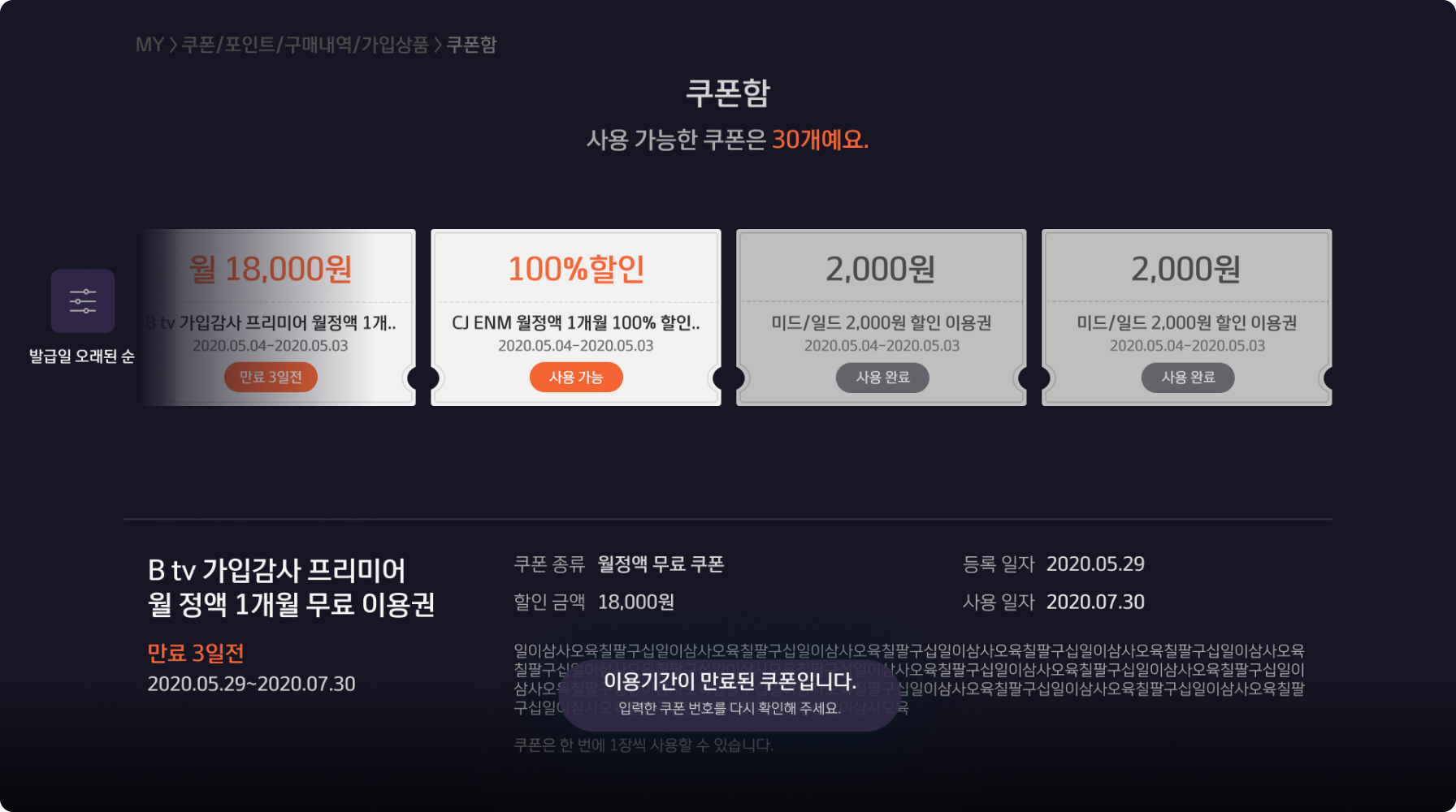
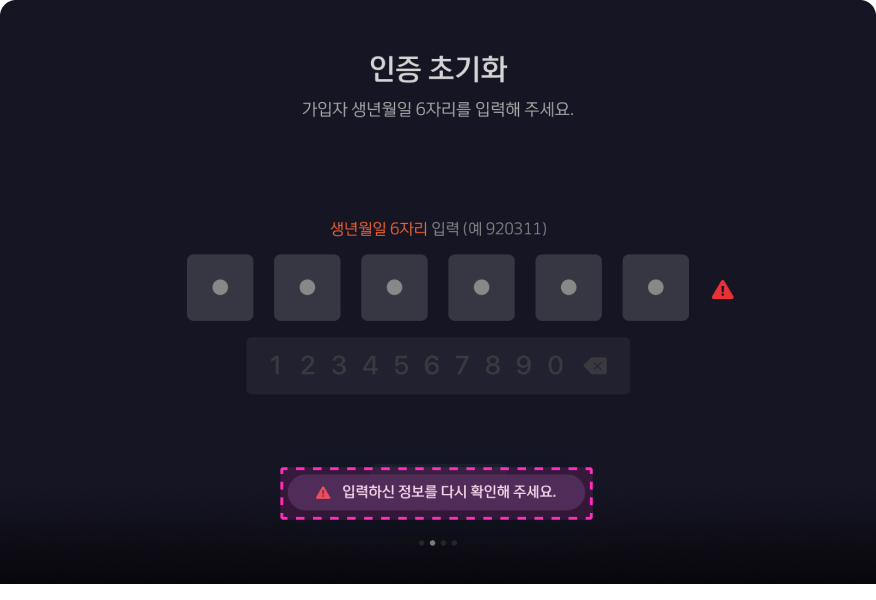
Full Popup
사용자에게 전달하고자 하는 정보의 양이 많거나 수행해야 하는 상세한 작업을 포함하는 경우 사용합니다.

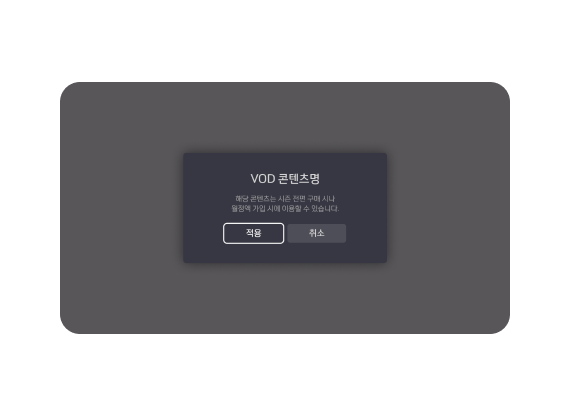
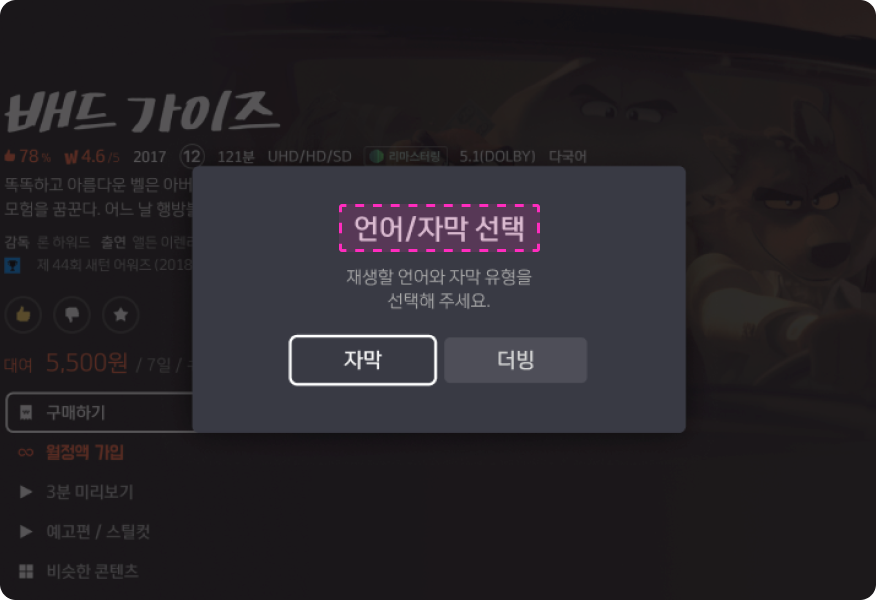
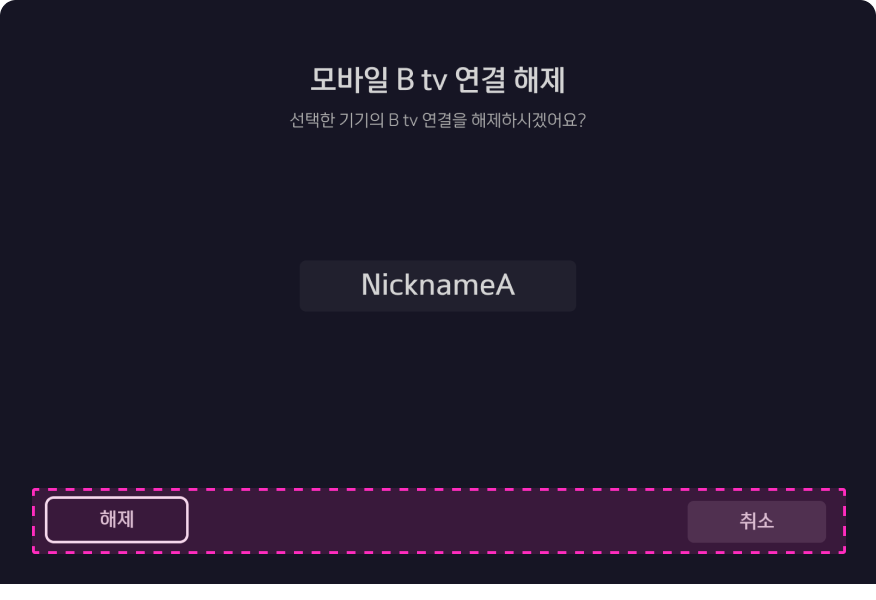
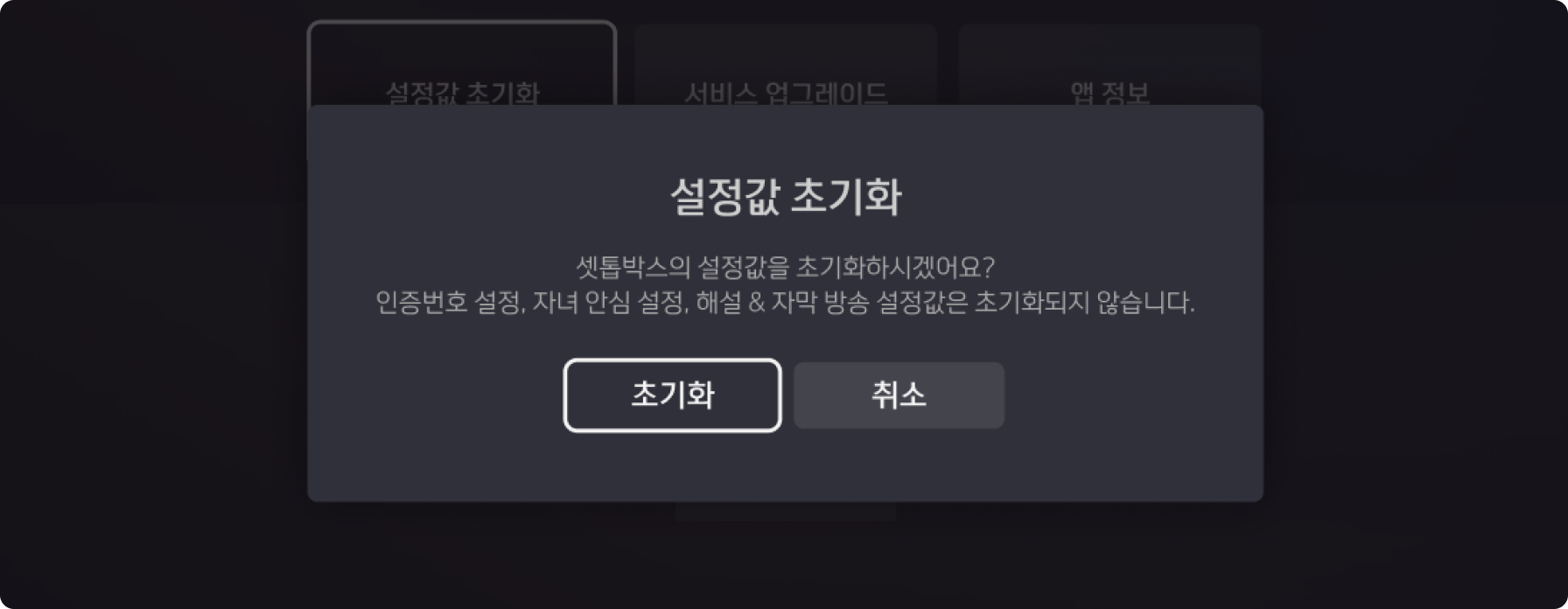
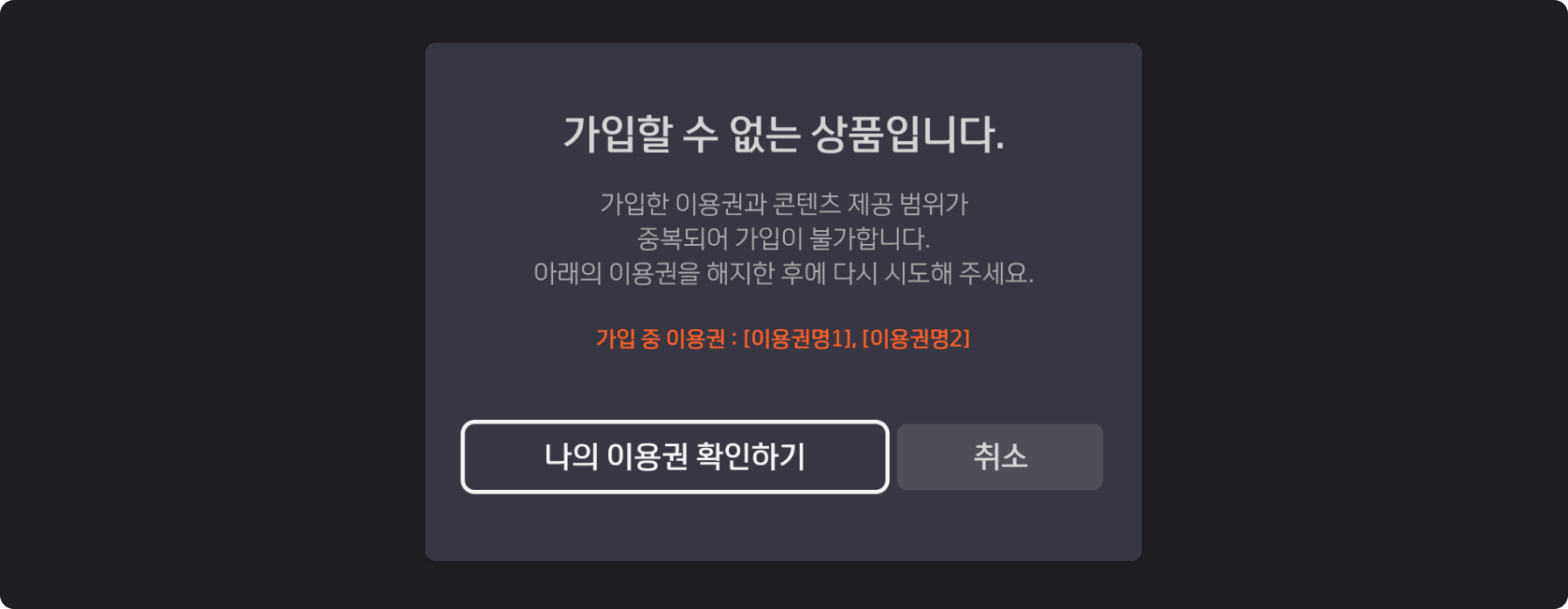
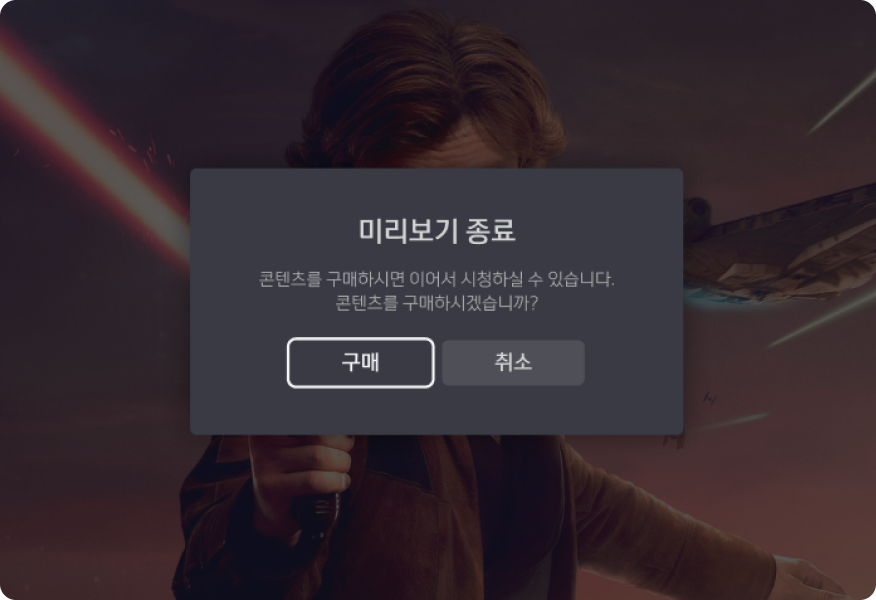
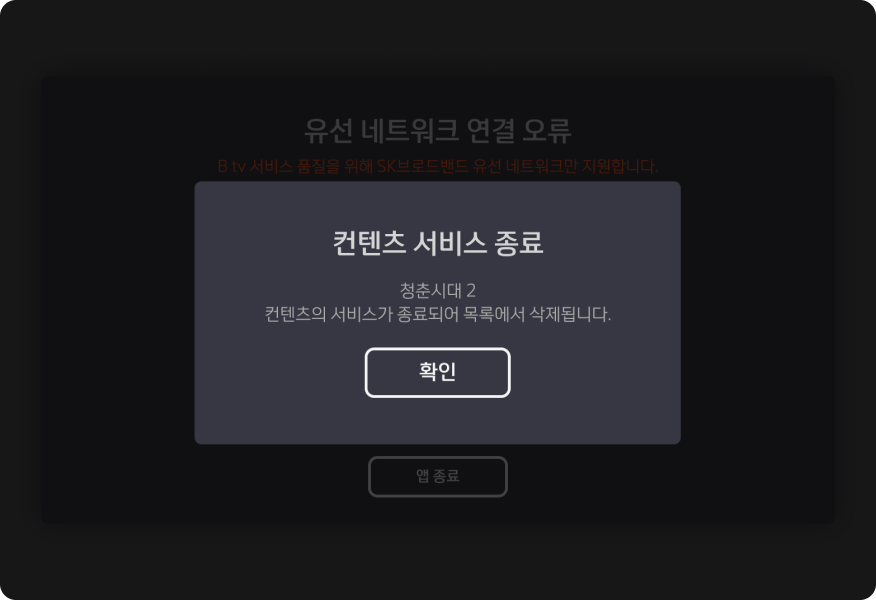
Layer Popup
중요한 정보를 제공하고 추가적인 작업을 유도하기 위해 최상단에 위치시켜 사용합니다.


중요한 내용을 주의 집중시키기 위해 배경을 dim 상태로 유지합니다.
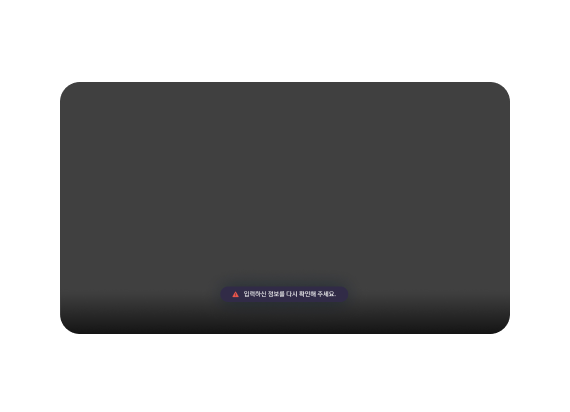
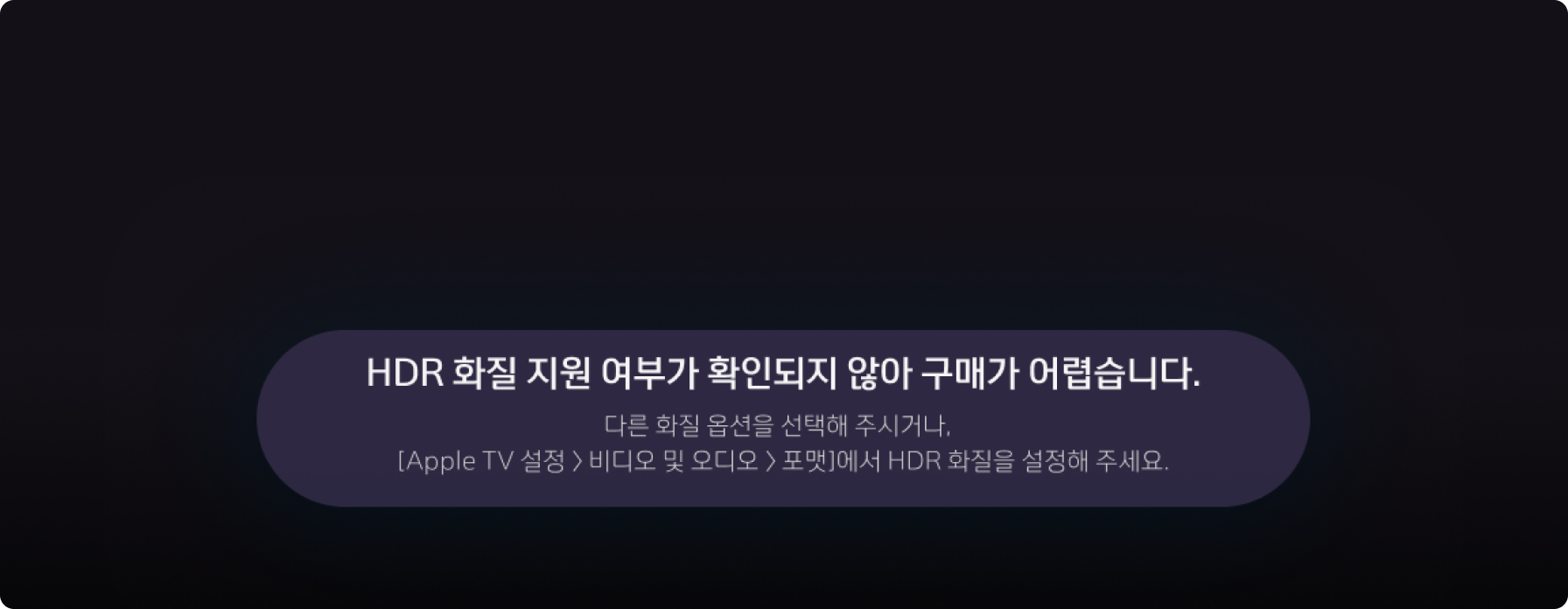
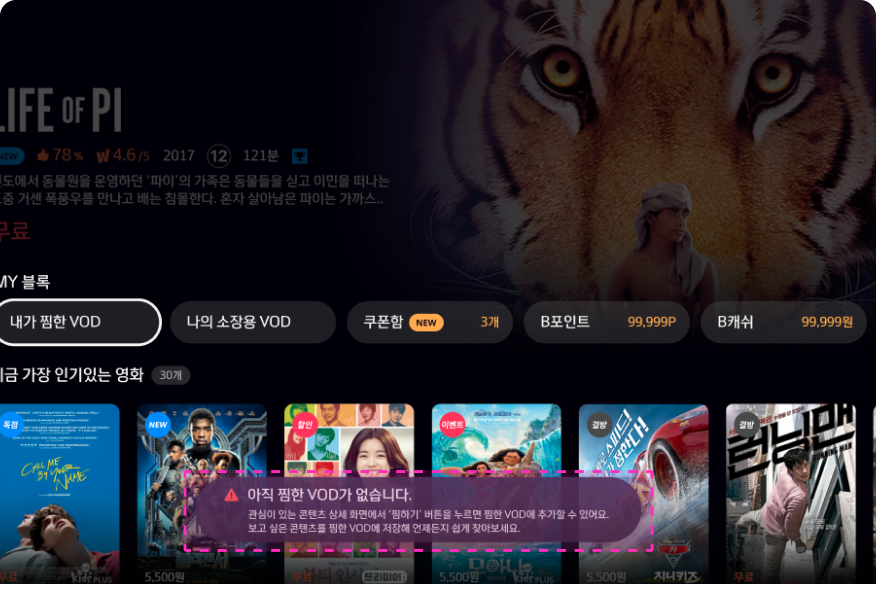
Toast Popup
잠깐 나타났다 사라지는 알림으로 사용자에게 정보를 빠르게 전달하기 위해 사용합니다.


단순한 안내를 제공하기 위해 사용할 수 있습니다.

텍스트 중요도에 따라 시각적 볼륨을 다르게 표시합니다.
Usage
Full Popup


연속성이 필요한 경우 팝업 내 플로우를 구성할 수 있습니다.

TV 해상도를 고려하여 마진, 스크롤 영역을 구성합니다.
Layer Popup


콘텐츠 속성에 따라 버튼의 위치를 조정할 수 있습니다.

컴포넌트를 활용하여 팝업 노출 여부를 제어할 수 있습니다.

팝업을 중첩하여 사용하지 않습니다.
Toast Popup


정보에 대한 시각적 인지를 높이기 위해 아이콘과 함께 구성할 수 있습니다.

사용자가 빠르게 읽고 이해할 수 있도록 최대 3줄 안으로 표기합니다.
