Loading
로딩은 작업에 대한 대기가 필요할 때 사용합니다.
페이지 전환이 지연될 때 사용되며, 요청이 처리
되고 있음을 사용자에게 알립니다.
이를 통해 사용자들이 작업의 진행 상태를 이해하고 기다림에
대한 양해를 가지게 됩니다.
Anatomy
컴포넌트에 포함되는 요소에 대한 정의입니다.

-
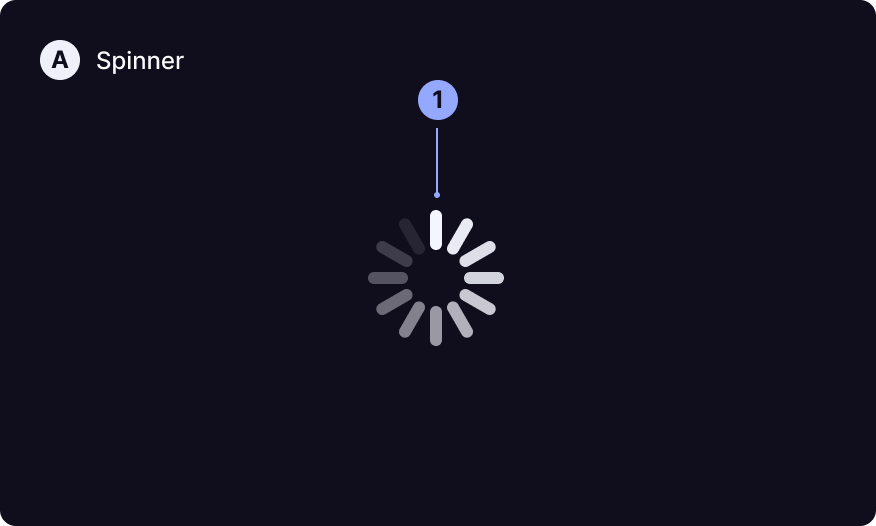
1. Track
원형 경로를 표시합니다. 경로를 따라 일정하게 움직입니다.

-
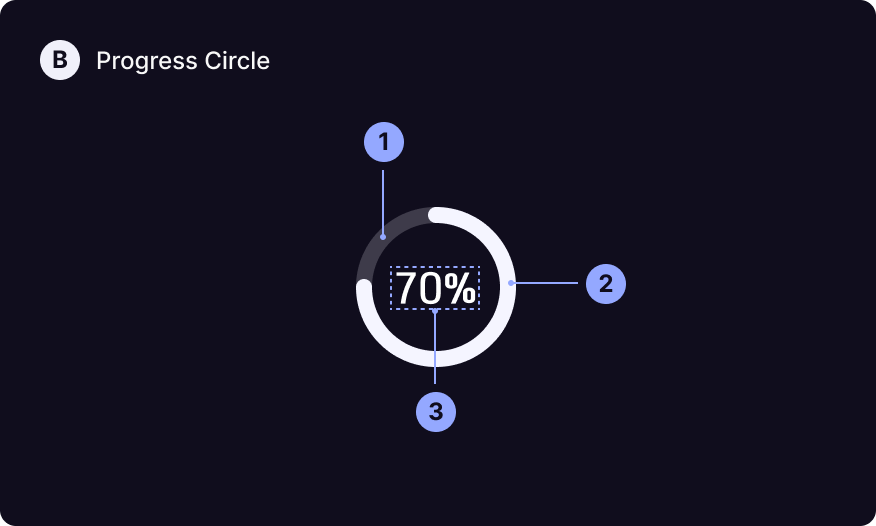
1. Track
원형 경로를 표시합니다.
-
2. Fill
진척 사항과 비례하여 원형 경로를 따라 채워집니다.
-
3. Percentage
진척 사항에 따른 숫자 Percentage를 표시합니다.
Types

-
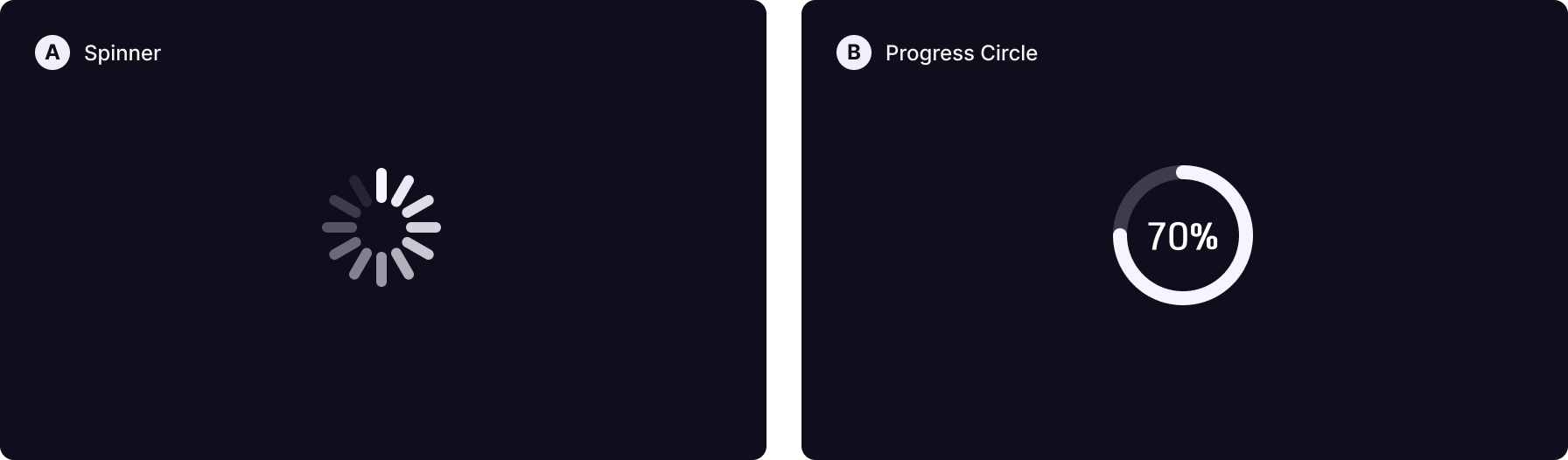
A. Spinner
실행중인 프로세스의 현 상태와 완료까지의 대기 시간이 짧거나 진행률을 나타낼 필요가 없을 경우 사용합니다. 1초 이상이 걸릴 때 노출하며, 세부 정보를 제공하지는 않지만 사용자에게 작업이 처리되고 있음을 알리며 안심시킵니다.
-
B. Progress Circle
진행률에 대한 정보가 필요할 경우 사용합니다. 4초 이상이 걸릴 때 노출하는 것을 권장하며, 사용자에게 긴 시간을 기다리기 수월해지는 시각적 신호를 제공합니다.
Usage
-
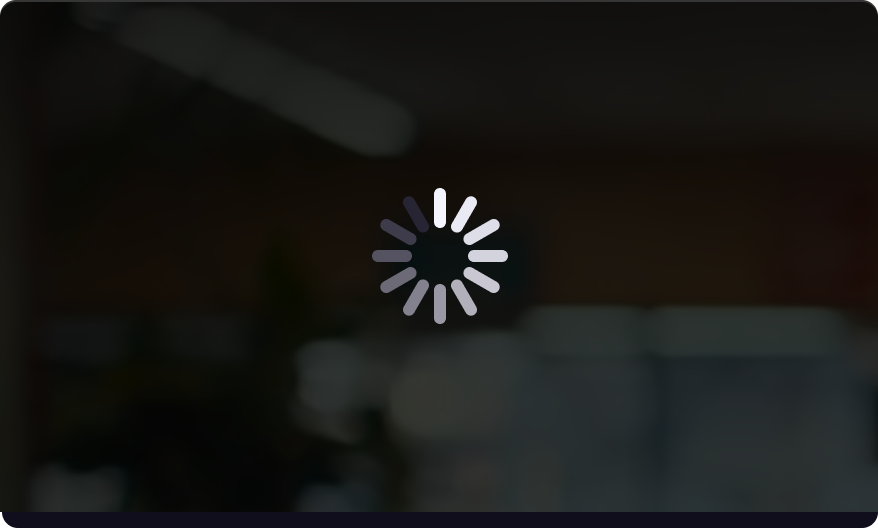
너무 복잡한 배경 위에 노출하지 않습니다.
일반적으로는 배경에 딤 처리 후 노출하거나, 팝업을 통해 진행 상황을 알립니다.

Do
로딩 아이콘이 가시적으로 잘 보일 수 있도록 합니다.

Don't
움직이는 배경이나 복잡한 배경 위에 바로 로딩 아이콘을 배치하지 않습니다.
